JavaScript 是一种跨平台的,基于对象的脚本语言。本指南介绍了所有您使用 JavaScript 所需要了解的事情。
JavaScript 各版本中的新特性
- JavaScript 1.2的新特性
- JavaScript 1.3的新特性
- JavaScript 1.4的新特性
- JavaScript 1.5 的新特性
- JavaScript 1.6 的新特性
- JavaScript 1.7 的新特性
- JavaScript 1.8的新特性
- JavaScript 1.8.1 的新特性
- JavaScript 1.8.5 的新特性
您应该已经了解的事情
本指南假设您具有以下背景:
- 对互联网和万维网(WWW)有基本的理解。
- 对于超文本标记语言(HTML)的较好认知。
JavaScript 版本
| JavaScript 版本 | Navigator 版本 |
|---|---|
| JavaScript 1.0 | Navigator 2.0 |
| JavaScript 1.1 | Navigator 3.0 |
| JavaScript 1.2 | Navigator 4.0-4.05 |
| JavaScript 1.3 | Navigator 4.06-4.7x |
| JavaScript 1.4 | |
| JavaScript 1.5 | Navigator 6.0 Mozilla (开源浏览器) |
| JavaScript 1.6 | Firefox 1.5,及其它基于 Mozilla 1.8 的产品 |
| JavaScript 1.7 | Firefox 2,及其它基于 Mozilla 1.8.1 的产品 |
| JavaScript 1.8 | Firefox 3,及其它基于 Gecko 1.9 的产品 |
哪里可以找到 JavaScript 的信息
JavaScript 文档包括以下书目:
- JavaScript 指南 (即本指南)提供了关于 JavaScript 语言及其对象的有关信息。
- JavaScript 参考 提供 有关JavaScript 语言的参考资料。
如果您刚刚开始接触 JavaScript,可以从 JavaScript 指南 开始。一旦掌握了基础知识,您可以从 JavaScript 参考 中获得更多关于特定的对象和语句的细节。
学习 JavaScript 的窍门
开始学习 JavaScript 很容易:您只需要一个流行的 Web 浏览器即可。这本指南中包含了一些仅在 Firefox(以及其它基于 Gecko 的浏览器)的近期版本中才有的特性,因此,建议您使用最新的 Firefox 浏览器。
在Firefox中内嵌了两个用于测验JavaScript非常有效的工具: Web终端和Scratchpad。
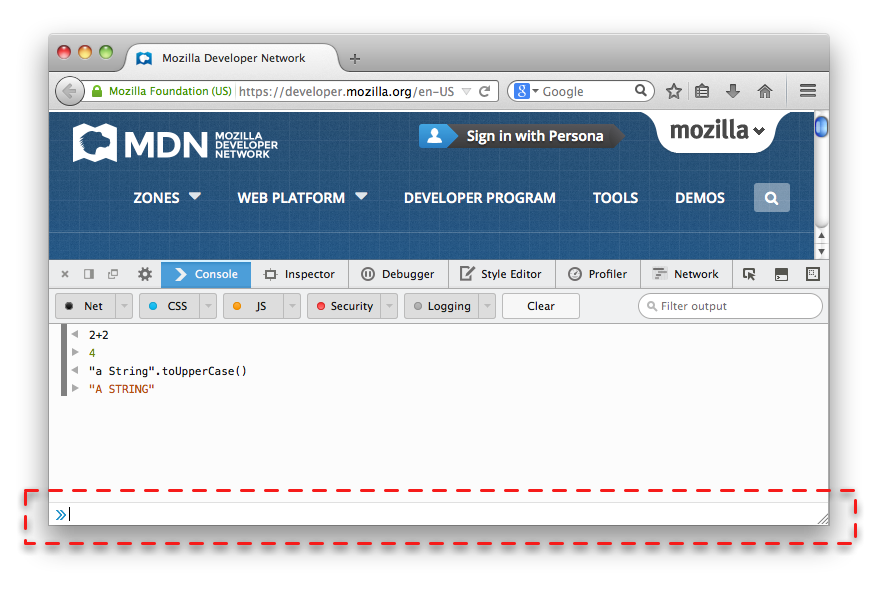
Web终端
web终端会显示有关当前装载网页的信息,并且还包含命令行,您可以用它在当前的网页中执行 JavaScript 语句。
要打开 web 终端,请在 Firefox 中的“工具”菜单中选择 “Web Developer“ 中的 "Web Console"。它显示在浏览器窗口的底部。在终端的底部是一个命令行,你可以输入 JavaScript, 而在上面的面板中可以看到输出。

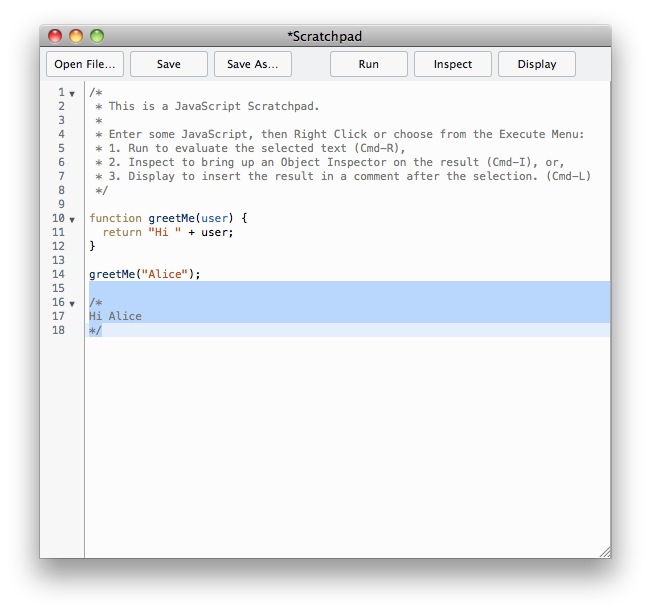
Scratchpad
Web Console 在执行 JavaScript 的单个命令行时是非常好的,但是在执行多行命令时就没那么方便了,而且你也不可能在 Web Console 中保存你的代码。因此对于更复杂的例子, Scratchpad 是一个更好的工具。
要打开 Scratchpad, 可以在 "Web Developer" 菜单下选择 "Scratchpad" , 它在 Firefox 中也位于 "Tools" 菜单下。它是一个单独的窗口以及编辑器,你可以使用它来写和执行浏览器中的代码。你也同样可以将脚本保存在硬盘,并且从硬盘装载。
如果你选择了 "Inspect", pad 中的代码会在浏览器中执行,其结果也会以 comment 的形式插入到 pad 中:

文档约定
JavaScript 应用可以运行在许多操作系统之上;本书中所给出的信息适用于所有这些系统。文件和目录的路径将以 Windows 的形式给出(反斜线用于分隔目录名)。对于 Unix 系统,目录的路径是相同的,只是将反斜线换成斜线即可。
本指南使用如下形式的统一资源定位符(URL):
http://server.domain/path/file.html
在这些 URL 中,server 表示您的应用所运行的服务器的名称,比如 research1 或者 www;domain 表示您的互联网域名,比如 netscape.com 或者 uiuc.edu; path 表示在服务器中的目录结构;而 file.html 则表示特定的文件名。一般来讲,URL 中的斜体部分为占位符,而其中的等宽字体则为原文。如果您的服务器启用了安全套接字层(SSL),则需要将 URL 中的 http 换成 https。
本指南使用如下字体约定:
- 等宽字体用于示例代码,代码罗列,API 以及语言元素(比如方法名或者属性名),文件名,路径名,目录名,HTML 标签,以及其它任何必需键入到屏幕中的文本。(等宽斜体字用于代码中的占位符)
- 斜体字 用于本书的标题,强调,变量和占位符以及其它直接字面上的词汇。
- 粗体 用于词汇表。